- Services
- Psychological Evaluations
- Resources
- Resources For Pediatricians
- Resources for Clinicians & Educators
- Clinicians Guide to Screens & Technology
- School / Learning Concerns
- Study Skills for Teens
- Handouts – Book Lists
- Attention Deficit Disorder and ADHD
- Autism Spectrum Disorders
- Clinical Concerns
- COGMED Working Memory
- Digital Technologies
- Executive Functions
- Family Stressors
- Other Health Concerns
- Psychological Health
- Blog
- Contact & Directions
Tag Archives: long term memory
Videos on Brain Training
Brain training, while a very beneficial practice for both children and adults, can be difficult to understand. We have collected
Resources on Goal-Directed Persistence for Parents
Goal-directed persistence refers to our ability to set an attainable goal and display the attention and determination needed to complete
Resources for Kids for Long Term Memory
Improve Your Kids Long Term Memory with these Resources
Kids and teen who have problems with long term memory
What is the Definition of Long Term Memory?
What is the definition of Long Term Memory? The term “Memory” is used in casual conversation to generally describe
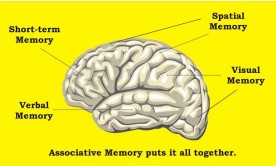
What is Verbal Memory and Short Term Memory?
The term “Memory” is used in casual conversation to generally describe a person’s capacity to recall, but in psychological communication
What is Visual Spatial Working Memory?
What is Visual Spatial Working Memory? The term “Memory” is used in casual conversation to generally describe an individual’s capacity